 Waha
… halo halooo udah lama nih karena sesuatu dan lain hal akhirnya gue
muncul lagi…. bisa ngasi tutorial lagi… hek hek .. sorii yaaa…
Waha
… halo halooo udah lama nih karena sesuatu dan lain hal akhirnya gue
muncul lagi…. bisa ngasi tutorial lagi… hek hek .. sorii yaaa…
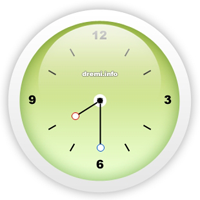
Sekarang kita akan belajar membuat illustrasi Jam
Dinding dengan gaya Glossy. Tekninya tidak jauh beda dengan membuat
tombol tombol glossy sebelumnya. Tapi disini penulis menekankan pada
teknik transformasi derajat yang semoga berguna bagi netter semua.
WOKE2 kita mulaiii….
Bikin dokumen baru di PS nya, ukuran 400 x 400 pixels, lainnya standar ajaaahh…
Tarik sebuah Elips Vector dengan Elipse Tool (U). Kasi nama layer = Dasar
Kasi Layer > Layer Style..
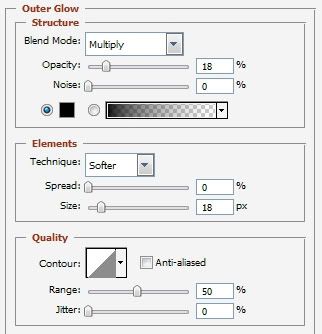
Outer Glow

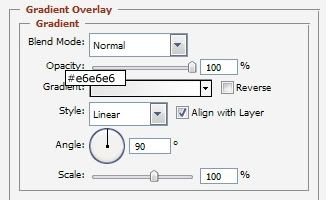
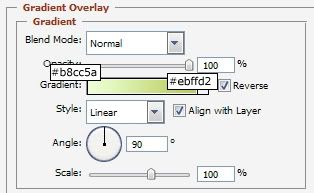
Gradien Overlay


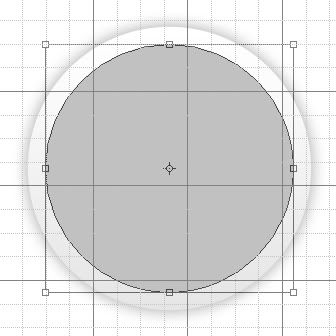
Aktifkan grid pada canvas Anda, tekan [ CTRL + ' ] —
> Control + tanda petik. Fungsinya untuk membantu dalam hal pembuatan
objek Elips selanjutnya.
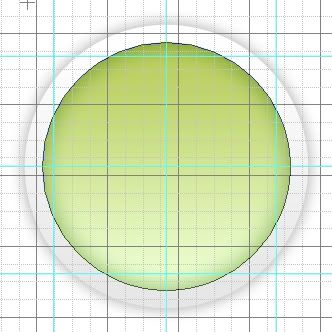
Kemudian duplikatlah layer Dasar, sehingga terdapat
dua objek Elips. Ganti nama Layer Duplikat menjadi Glossy. Transformlah
Pada Elips kedua (Layer Glossy) dengan setting lebar-tinggi seperti pada
gambar.
Sehingga ukurannya lebih kecil 87% dari ukuran Elisps sebelumnya.

Kasi Layer > Layer Style pada layer Glossy
Gradient Overlay

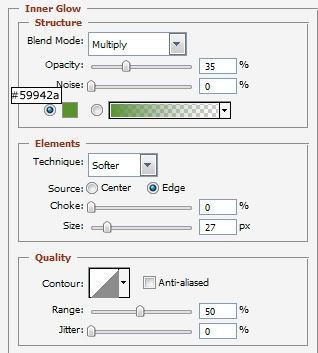
Inner Glow

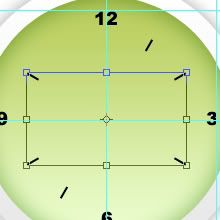
Selanjutnya Aktifkan Guide pada canvas [CTRL+; ]
–> Control + Tanda Titik Koma. Berfungsi untuk membantu Anda dalam
memposisikan Angka jam yang akan kita buat selanjutnya

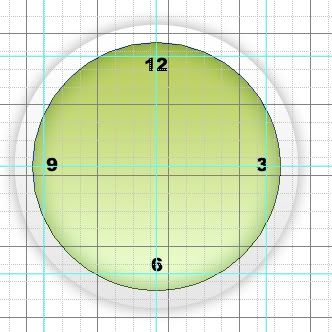
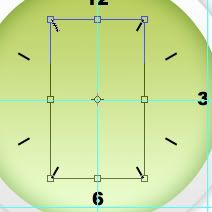
Tambahkan Angka jam 12, 9, 6, dan 3. Posisikan pada posisi jam seperti pada jam sungguhan.
Grid dan Guide akan membantu Anda dalam menggeser posisinya.

Mentransform Jarum Jam (Metode Transfrom Derajat)
Okeh, saatnya kita bikin jarum jamnya. Caranya gampang, hanya memanfaatkan fungsi transformasi derajat pada PS.
Buat Objek Line Tool, dengan ukuran secukupnya, pada
Layer Baru, ubah nama layernya dengan nama “panah jam”. Agar tidak
menggangu Anda bisa men-nonaktifkan Gridnya dengan menekan kembali
[CTRL+']
Duplikat layer panah jam, dan posisikan vertikal sesuai layer panah jam sebelumnya.

Link-an Kedua layer panah jam tadi. Caranya klik
Layer panah jam pertama, tekan tombol [SHIFT], klik layer panah jam
kedua, sehingga kedua layer panah jam terpilih secara bersamaan.
Kemudian tekan ikon rantai pada bagian bawah panel layer (Link Layer).
Atau pilih, Layer > Link Layer.
Atau pilih, Layer > Link Layer.
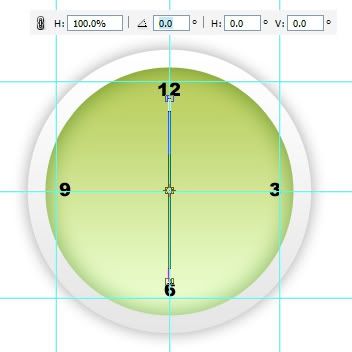
Sekarang geser salah satu layer panah jam dengan Transform tool, ke tengah2 bidang Glossy. Ikuti garis Guide agar tetap sejajar.
Selanjutnya transformlah [CTRL+T] salah satu panah
jam, perlu diingat, sebelumnya kita telah meng-link kedua layer panah
jam kita, sehingga untuk mentransfrom cukup pilih layer panah jam salah
satu saja.
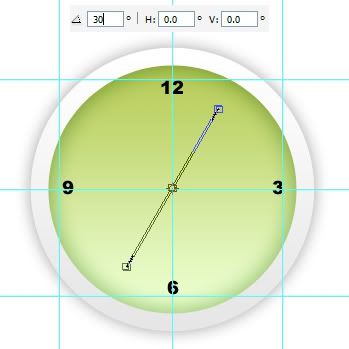
Pada setting derajat transform kasi nilai 30 derajat. Kemudian Enter Dua kali.



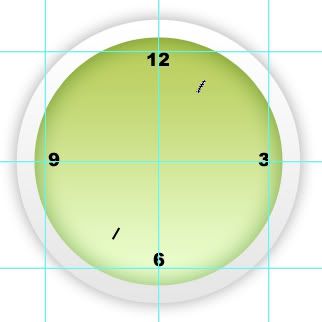
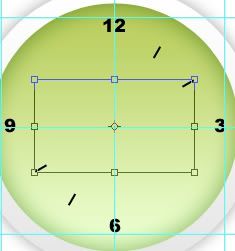
Naaahhhh, sekarang duplikat kedua layer panah tadi.
Caranya seperti biasa, pilih kedua layer panah jam dengan [SHIFT], dan
pilih Layer > Duplicat Layer.
Lakukan transformasi derajat (masing2 30 derajat)
yang sama pada hasil duplikat panah jam, seperti yang dilakukan pada
langkah sebelumnya.



Terakhir berikan Gradasi transparan putih pada layer baru, untuk kesan Glossy (lihat cara membuat button glossy sebelumnya).
Hahaa udah selesai membuat panah jam. Tambahkan Jarum
jam pada layer baru dengan Line Tool juga. Untuk Jarum Jam dan Jarum
Menit. Jangan lupa buat juga titik terpusat ditengah2 layar jam.
Untuk keseimbangan, tambahkan juga teks dremi.info di atasnya
WOKE2.. ini hasil akhirnya….









No comments:
Post a Comment